Přehledně krok za krokem. Poradíme, nad čím se zamyslet, čeho se vyvarovat a na co si dát pozor. Vžijte se do role uživatele a propracujete svůj web tak, aby měl pro uživatele maximální přínos. Moderní web už dávno není jen vizitka.
Přemýšlíte nad novým webem nebo novou vizuální identitou stávajícího webu? Rádi navrhneme moderní vizuální identitu přímo pro Vás. Do moderního webu lze zakomponovat všechny lidské činnosti. Poradíme jak na to.
Tento obsáhlý článek je pouze úvod do problematiky moderních webových stránek. Jeho cílem je seznámit čtenáře s tím, co to vlastně webová stránka je, dnešní technologie pro webové stránky a hlavně přínos z pohledu uživatele. Staňte se zajímaví pro Vaši cílovou skupinu.
Co je to Webová stránka
Technologie moderního webu
Struktura webových stránek
Layout nebo-li šablona
Vnímání barev
Prvky webu
Typografie
Nástroje moderního webu
SEO
Cílená reklama
Analytika webu
Webová stránka
Webová stránka je v podstatě HTML kód, který server odešle na základě Vašeho požadavku do Vašeho zařízení, kde se webová stránka zobrazí. Jak šel čas, tak se k poměrně jednoduchému HTML jazyku doplnily CSS styly, aby stránky lépe vypadaly. Princip WEBu a jeho používání se osvědčily a vznikla poptávka po rozšíření funkcionalit. Dnes se moderní stránky neobejdou bez responzivního designu, animovaných prvků, efektů a javascriptů.

Internet
Společným cílem lidí, kteří využívají internet je komunikace. Internet je celosvětový systém propojených počítačových sítí, který slouží ke komunikaci a výměně dat.


WWW
Nebo-li World Wide Web je nejznámější službou poskytovanou v rámci internetu. Internet je „pouze“ infrastruktura, na které fungují desítky služeb, WWW je z nich nejrozšířenější. Tato služba funguje tak, že uživatel odešle dotaz na server a server mu odpoví – nic víc!


Internetová doména
Je strom jmen v několika řádech (úrovních), které se oddělují tečkami. První úroveň tvoří mezinárodně dohodnutý seznam jmen, jako je například „.com, .cz, .sk, .eu, .net“ a další. Druhou úroveň eviduje centrální registr doménových jmen vedený sdružením CZ.NIC pro českou republiku. Doménové jméno druhé úrovně musí být ve své úrovni jedinečné. Z tohoto důvodu je zapotřebí centrálního registru.
Webhosting
Znamená pronájem webhostingového prostoru na serveru připojeném k internetu. Na jednom serveru běží tisíce různých webových stránek. Provozovatel bývá označován jako poskytovatel webhostingu (webového prostoru). Webhosting umožňuje provoz Vašich webových stránek na internetu, aniž byste museli vlastnit server.
Prohlížeč
Je program, který je spuštěný na zařízení uživatele a zobrazuje obsah WWW stránky. Zařízení uživatele mohou mír rozličné rozlišení od 4K přes full HD až po chytré hodinky a k tomu ještě mohu být otočeny na výšku, nebo na šířku. Prohlížeč WWW stránku zobrazí na rozličných zařízeních, rozlišeních aoperačních systémech.

Klient – server
Komunikace mezi klientem a serverem začíná vždy ze strany klienta, tedy uživatele. Například když uživatel do prohlížeče zadá adresu https://www.design-4u.cz/contact-design-grafika-pro-vas/, prohlížeč bude komunikovat přes „https“ protokol zabezpečeným šifrováním. Dále prohlížeč ví, že jde o www stránku, kterou hledá pod jménem „design-4u“ pod „.cz“ doménou. Za lomítkem následuje stránka“contact-design-grafika-pro-vas“, kterou uživatel od serveru požaduje a server ji vrátí.
CSS styly
Nebo-li kaskádové styly slouží pro grafické ztvárnění obsahu HTML stránky. CSS styly popisují například vzhled písma, font, barvu, odsazení, jak mají vypadat základní ovládací prvky webu a podobně. Žádný moderní web se bez CSS stylů neobejde.
Redakční systémy
WordPress, Joomla, Drupal a další jsou redakční sytémy. Slouží pro tvorbu obsahu webových stránek na serveru. Pomocí pluginů lze webové šabloby snadno customizovat (upravovat dle požadavků uživatele).
Technologie moderního webu
Nedlouho po příchodu chytrých telefonů a tabletů s velkým rozlišením, barevnými displeji a výkonnými procesory nastalo jejich masivní používání. S rostoucím výkonem mobilních platforem a mobilních dat přichází rozšíření jazyka HTML a pro uživatele WWW stránek přináší nové funkcionality a vylepšení.
Responzivní design
Moderní stránka se musí zobrazovat korektně na mobilu, tabletu, notebooku i velkém monitoru u PC. Moderní HTML jazyk se s požadavky na responzivní design vyrovnal, server do prohlížeče vrací optimalizovanou stránku přímo pro cílové zařízení.
Responzivní stránky by měly mít jednotnou vizuální identitu, i když zobrazení pro mobil a desktop bude vypadat úplně jinak. Na jednu obrazovku mobilu se vejde mnohem méně informací než na obrazovku desktopu, proto by měly být informace strukturované do vrstev a vizuál by měl být vždy jednotný.
Responzivní design je uživatelsky velmi přívětivý, na druhou stranu se nám zesložiťuje návrh šablony stránek. Šablona totiž musí zohledňovat různé typy zobrazení pro různá zařízení.

Lazy loading
S narůstajícími požadavky na grafiku obsaženou na webových stránkách skokově roste množství přenášených dat. Moderní technologie si dokáží poradit a šikovný kodér také. Server nejdříve pošle obsah a styly, následně obrázky v malém rozlišení a až následně se donačítávají ve velkém rozlišení. Uživateli se i při sníženém datovém přenosu stránka zobrazí rychle a uživatel se hned může rozhodnout, jestli je její obsah to, co hledal či nikoliv a nemusí čekat než se grafika načte v plné velikosti.
Vektorizace, komprimace
S nástuem moderních výkonných technologií je užitečnější, abychom přenášeli co nejméně dat. Obrázky nebo grafiku je dobré mít v SVG formátu ve vektorech neboli křivkách. Zabírají méně dat, prohlížeč křivky vykreslí, zrekonstruuje. Na obrázky, které vektorizovat nelze, je dobré použít větší kompresi za cenu menšího objemu na úkor únosné kvality. Například JPG komprese na 80% kvality je lidským okem těžko rozpoznatelná a ušetří i 90% dat.
Java scripty, animace, efekty
Jsou v podstatě malé prográmky, které se spouštějí až v prohlížeči. Šetří množství přenášených dat a tvoří uživatelsky komfortnější prostředí. Například stínování textu, hover efekty a podobně se vypočítávají až v prohlížeči.
AJAX
Asynchronous JavaScript and XML je technologii používaná k vytváření tzv. asynchronních webových aplikací. Ty se od běžných webů liší načítáním dat na pozadí, bez nutnosti znovu nahrávat celou stránku.
SignalR
Umožňuje provozovat real-time webové aplikace. Od chatů, přes burzy až k počítačovým hrám. V podstatě jde o to, že dokud je navázáno spojení, server odesílá data do prohlížeče i bez přímého dotazu klienta.
HTTPS
HTML stránka se přenáší šifrovaně oproti zastaralému přenosovému protokolu HTTP.
Databáze
Uchovává informace, oproti klasickým pevným diskům je databáze optimalizovaná na použití na serverech. Je to něco jako kartotéka u doktora. Databáze umožňuje rychlé vyhledávání podle klíčů (neplést s vyhledávačem Google). Nad databází pracuje většina redakčních systémů pro webové stránky, ukládají se zde texty, obrázky webu, ale také data o uživatelích, zboží e-shopů a podobně.
Struktura webových stránek
Internet a web přinášejí informace, které uživatel hledá. Velmi důležité je zamyslet se nad obsahem Vašeho webu a jeho strukturou z pohledu uživatele. Jak Váš web zaujme a jaký bude mít pro uživatele přínos.
Za nás určitě přehlednost a jednoduchost je pro moderní web klíčová. Přehlednost a rychlá odezva načítání stránek udrží a zlepší pozornost uživatele.
Jak by měl Váš web vypadat?
Jste korporace několika různorodých firem? Prezentujte se jednoduše a potom každou jednotlivou firmu zvlášť a cíleně.
Máte e-shop? Schovejte ho do menu. Na úvodní stránce prezentujte jen novinky nebo to nejzajímavější pro uživatele. Uživatele uvítají také informace o Vás, historie podniku a podobně.
Jste drobný živnostník, máte své produkty a plánujete vlastní e-shop? Vyzdvihněte odlišnosti Vašich výrobků a zaměřte se na detail a přínos pro uživatele. Obecné informace umístěte do pozadí.
Nabízíte služby? U zubaře, instalatéra, zedníka a podobně by bylo z pohledu uživatele přínosné vidět jeho kalendář, obsazenost. Nesmí chybět úvodní stránka, ceník, kontakt.
Poměr grafiky a textu v obsahu
Jaká je Vaše cílová skupina? Komu, jakému typu a charakteru uživatelů jste přínosem? Vyzdvihněte přínos, který uživatelé hledají. Jestliže konkurujete nízkou cenou, je dobré ji vyzdvihnou a ostatní informace nechat dohledatelné na pozadí. Konkurujete-li kvalitou, je dobré vyzdvihnout detail, kterým se odlišujete a poskytnout kvalitní čitelný obsah.

Rozmyslete si strukturu stránek
Například nožíř Pepa pořádá akce, kde si vyrobíte vlastní nůž a také bude mít e-shop.
- Překvapte okolí vlastnoručně vyrobeným nožem (úvodní stránka)
- Info a odkaz na detail v e-shopu
- Novinky
- Nože (e-shop)
- Pochlubte se vlastnoručním nožem
- Foto, obsah, cena, benefity
- Tlačítko „Koupit“
- Detaily z předešlých akcí
- Kalendář s obsazeností
- Odkazy na sociální sítě
- Nože vyrobené v česku
- Damašek 1
- Detailní foto
- Cena + popis
- Tlačítko „Koupit“
- Odkazy na sociální sítě
- Damašek 1
- Přihlásit se / Registrovat
- Formulář pro přihlášení a registraci
- Košík (objeví se až něco koupím)
- Přehled zboží v košíku
- Funkce přidat, odebrat zboží
- Tlačítko „Objednat“
- Doprava
- Fakturace
- Registrace/ Přihlášení (není-li uživatel přihlášen)
- Jiná doručovací adresa
- Odeslat (e-mailem potvrzení objednávky)
- Moje objednávky (objeví se až po přihlášení a pokud nejsou prázdné)
- Obchodní podmínky
- Administrace kalendáře
- Pochlubte se vlastnoručním nožem
- O mě
- Proč to dělám, jak to dělám, čím se liší mé výrobky
- Kontakt
- Foto
- Adresa, telefon, e-mail
- Mapa
- Možnost ubytování
Jak vidíte, takto i velmi jednoduchý web nožíře Pepy, bude mít poměrně dost stránek, které budou vzájemně provázané a musí mít jednotný vizuální styl.
Proto je detailní návrh struktury webu hodně důležitý. Čas návrhu struktury a obsahu webu se při realizaci několikanásobně vrátí. Je také důležitý z pohledu jednotnosti celého webu, sjednocujících prvků, stejného zarovnání, odsazení jednotlivých sekcí a podobně.
Layout – šablona
Tvoří základní rámec vzájemných proporcí všech sekcí webu. Okraje, hlavička, patička a změna jejich proporcí vzhledem k různým rozlišením vymezují prostor pro obsah. Ten je mezi nimi.
Font – sada znaků a písmen stejné velikosti a stylu. U fontů rozlišujeme jejich velikost, rodinu písma, charakteristiku písma, tloušťku, sklon, optickou velikost, patky (tzv. serify). Podobně jako barvy nebo tvary i fonty evokují pocity a emoce. Výběr fontu je důležitý podle druhu obsahu a sdělení pro cílovou skupinu.
Hlavička – nachází se v horní části stránky, obsahuje logo a menu. Všechny stránky by měly mít stejnou hlavičku, která slouží jako hlavní sjednocující prvek celého webu. Pokud toto pravidlo nebude dodrženo, uživatel bude zmaten, nebude vědět, jestli je stále na Vašich stránkách či nikoliv.
Menu – slouží k rychlé navigaci uživatele a jeho přesměrování do sekcí webu. Vychází ze struktury stránek. Na desktopu se zpravidla zobrazuje ve formě textu, na mobilu je ukryto pod ikonou tzv. „Burgeru“ a rozevírá se kliknutím.
Patička – nachází se na spodním okraji, na konci webové stránky a její význam je také velmi důležitý. Po odrolování stránky na konec, uživatel uvidí patičku, která mu nabízí další možnosti. Určitě kontakt a odkazy na nejdůležitější sekce webu pomohou udržet pozornost uživatele. Zpravidla se do patičky umisťují nejdůležitější položky z hlavního menu. Mohou tam být i odkazy na sociální sítě.
Okraje – na desktopu vymezují maximální šířku zobrazení. Vymezují ještě čitelné zorné pole hlavně na velkých monitorech. Na mobilních platformách se okraje vypouštějí.
Úvodní stránka
By měla zaujmout, proto musí obsahovat jen několik nejdůležitějších položek. Nesnažte se na úvodní stránku nacpat všechno. Snažte se zaujmout. Například na mobilu je mnohem efektnější zobrazit jeden kvalitní, dobře viditelný obrázek než několik miniatur.
V našem příkladu budou na desktopu zobrazeny tři dlaždice vedle sebe, na mobilu pouze jedna se šipkami, které umožní slide obrázků. V tomto případě pro lepší vizuální zájem zobrazujeme pouze detaily. Jestliže detail uživatele zaujme, klikne na obrázek a dostává se do e-shopu, kde vidí přehled všech výrobků.
Pod dlaždicemi s detaily se nachází sekce novinek. Novinky jsou velmi důležité pro prezentaci na sociálních sítích a také přínos z organického vyhledávání, které rozebereme později.
Kontakt
Je hned po úvodní stránce nejdůležitější. Přehledně vyplněná sekce s adresou, fotkou, IČ, DIČ buduje důvěru.

Vnímání barev
Barvy teplé a studené
Rozdělíme‐li kruh spojnicí fialová zelená na dvě poloviny, pak máme v levé polovině barvy působící studeným dojmem a v pravé barvy vzbuzující pocit tepla. Dělící barvy, zelená a červená, mají jak studené, tak teplé odstíny. Toto vnímání chladu či tepla se opírá o asociace spojené s danou barvou.
Žlutou barvu máme spojenou se sluncem, pouští a ohněm, tedy s teplem.
Modrou barvu máme spojenou se sněhem, ledem, zataženou oblohou, tedy s chladem.
Teplé barvy vzbuzují pocity živosti a energie, studené naopak stínu, chladu, tajemna, snovosti.
Barvy klidné a vzrušivé
Pokud dělící linii povedeme od žluté k fialové, na levé straně kruhu se budou nacházet barvy, které působí uklidňujícím dojmem a na pravé odstíny, které naopak aktivizují. I toto působení barev je dáno především asociacemi.
Červenou barvu máme spojenou s krví ‐ tedy s bojem, vzrušením, bolestí.
Modrá a zelená evokuje uklidňující chlad vody a trávy.
Více o vnímání barev se dočtete zde.

Prvky webu
Ovládací prvky
Někdy se jim také říká „akční prvky“, jelikož vyvolávají nějakou akci, zpravidla se jedná o link (odkaz), ve kterém je uložena adresa další stránky. Po akci uživatele se odešle adresa na server, který prohlížeči vrátí novou stránku.
Každý ovládací prvek by měl mít odsazení od textu i dalších prvků a dané barevné schéma.
Hlavní menu – základní vizuální jednotící prvek, slouží k rychlé navigaci uživatele.
Sekundární menu – například filtr nebo menu dalších akcí by mělo být dobře patrné a v jednotné pozici napříč celým responzivem.
Button – tlačítko, například „ano“, „ne“.
Link – odkaz na jinou sekci webu. Aby externí odkazy zbytečně neodlákaly uživatele, vždy je otevírejte v další záložce prohlížeče.
InputBox – pole pro zadávaní textu nebo čísel, například pro vyplňování adresy doručení.
Zobrazovací prvky
Text – textový obsah, je strukturován nadpisem H1 a podnadpisy H2, H3.
Image – obrázek – stíny, rámeček, hover efekty, vše by mělo být jednotné napříč celým webem.
Table – tabulka – má hlavičku, obsah, zarovnání i jméno. Opět na celém webu stejně.
Výběr položek
ListBox, selectbox – výběr z několika možností.
CheckBox – zaškrtávátko, můžeme zaškrtnout více možností ze seznamu.
RadioButton – volba pouze jedné položky ze seznamu.
ModalWindow – okno, které se otevře v popředí webu, většinou rozhodovací „Opravdu si přejete odeslat objednávku? Ano / Ne“.
Landing page – samostatná stránka produktu nebo kategorie mimo strukturu webu. Na LandingPage míří především odkazy z reklam. Potom lze lépe měřit jejich efektivitu a výkon.
Typografie
Za nás určitě přehlednost a jednoduchost je pro moderní web klíčová. Přehlednost a rychlá odezva načítání stránek udrží a zlepší pozornost uživatele.
Účelem typografie je umožnit jednodušší čtení a vnímání textu. Texty webových stránek (a dalších dokumentů) dodržující typografická pravidla, působí více profesionálně a zanechávají ve čtenáři příznivý dojem.
Základní pravidlo je obsah strukturovat pomocí nadpisů a sekcí doplněných grafikou tak, aby byl obsah co nejvíce zajímavý a čitelný pro Vaši cílovou skupinu. Jaký zvolit poměr textu a grafiky závisí na Vaší cílové skupině.
Každý web by měl mít skrytou stránku typografie, ve které jsou uvedeny základní prvky celého webu. Hlavní nadpis H1, podnadpis H2, podnadpis H3, obrázek, tabulka, button a podobně. Tato stránka významně pomůže s laděním vizuálu a zalamováním jednotlivých sekcí v respozivním designu.
Nástroje moderního webu
Jsou tvořeny pomocí prvků daného webu a přinášejí uživateli určitou funkcionalitu. Jako nástroj si můžete představit kalendář, e-shop, objednávkový systém, jídelníčky a podobně.
Nástroje se programují na míru nebo již vytvořené nástroje lze nainstalovat do redakčních systémů a programátorsky jen upravit. Nástroje přinášejí uživateli velkou přidanou hodnotu ve zpřehlednění, usnadnění a zrychlení požadované činnosti.
SEO
Search Engine Optimization nebo-li optimalizace pro vyhledávače. Obsah webu by měl obsahovat klíčové fráze, které hledá Váš uživatel. Nemiřte na kvantitu, například klíčové slovo „nůž“ bude mít mnohem menší přínos z organického vyhledávání, než „český nůž z damaškové oceli“.
Fráze „nůž“ je hodně obecná a je na ni navázáno spoustu placených reklam.
„Český nůž z damaškové oceli“ je výraz, který je jedinečný a bude mít přínos. Google rozlišuje skladbu vět a jejich význam. Kvalitní SEO Vám přinese uživatele, kteří hledají Váš obsah.

Cílená reklama
Nejrozšířenější nástroj pro reklamu na internetu je GoogleAds. Máte-li hodně čtený web se zajímavým obsahem, můžete v Layoutu stránek zřídit sekci pro zobrazování reklamy. Obsah reklamy bude posílat přímo Goole a vy dostanete zaplaceno za proklik uživatele na reklamu nebo její zobrazení.
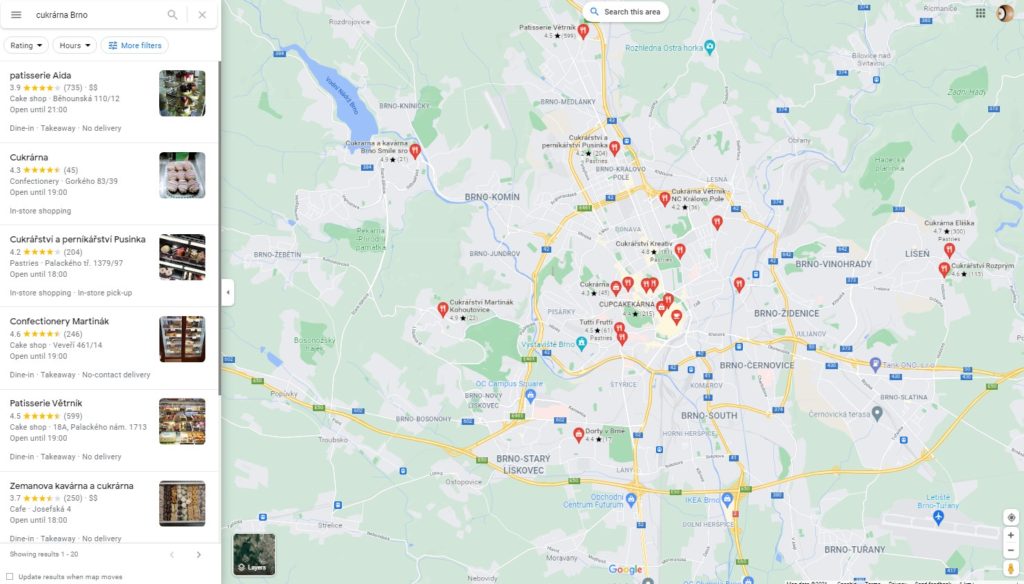
Důležitý je opačný příklad, kdy vy si pomocí GoogleAds vytvoříte vlastní reklamu a určíte cílovou skupinu, které se bude reklama zobrazovat. Cílovou skupinu lze definovat geograficky i demograficky. Lokální cukrář cílí na blízké okolí, zatím co prodejce automobilů míří na věkovou skupinu, vzdělání a podobně.

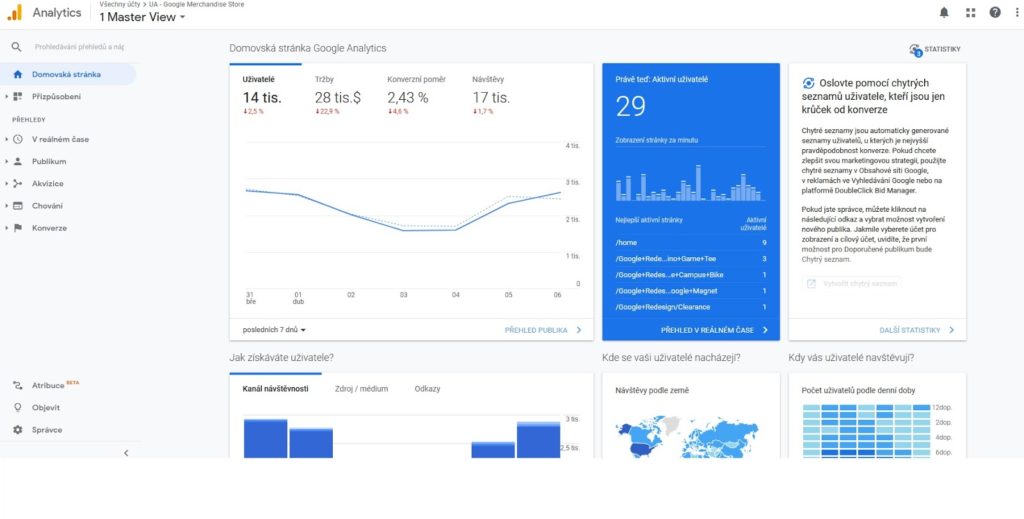
Analytika webu
Google Analytics je nástroj pro každého, přehledně zobrazuje návštěvnost Vašeho webu v reálném čase. Budete mít informace, kolik uživatelů se dívalo na Váš web, z jakého geografického regionu, na jaké stránky se dívaly a jak dlouho stránky udržely pozornost.